- 编辑:小编 - 2021 / 11 / 12
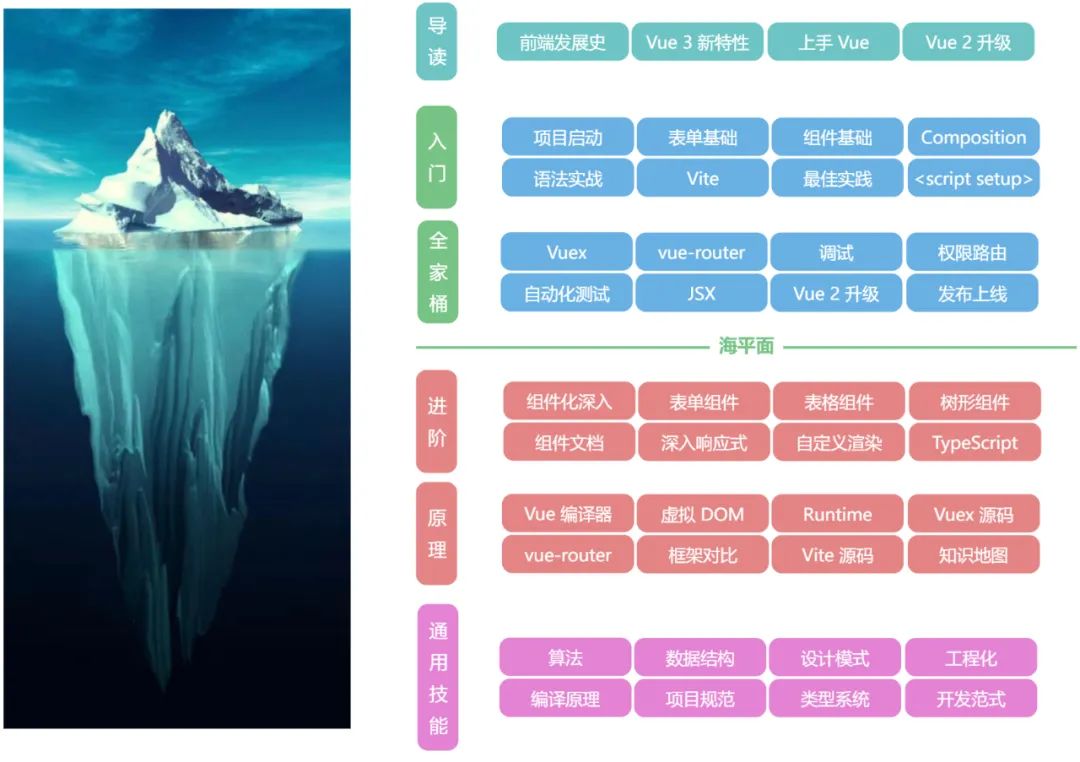
我是大圣,不少前端同学可能早已熟知我。非科班出身转行编程,从月薪 2k 到 40k,我花了 4 年多时间,走了不少弯路,因此更是深刻地体会到,没有体系化的学习,对前端人进阶的瓶颈限制有多大。 2021 年的前端范畴已经今非昔比,从最早的做页面,到现在的工程化、监控、跨端,薪资水涨船高的同时,也要求前端人全面地拥抱计算机知识体系,比如算法、设计模式、编译原理等等。 这些知识是各大厂面试的主要考点,也是前端人面试最痛苦的点。大部分前端都跟我一样,靠兴趣和爱好驱动,只是零散地学习过其中的某些内容,没有知识体系。最终你会发现,你奋斗的终点,可能只是别人的起点。 但专业教材对于正在工作的前端人来说,过于晦涩难懂,很难获得正向反馈并坚持学习。我的建议是,借助 Vue3 的学习和应用,建构你整体的前端知识体系。 一方面,Vue 作为国内最火的前端框架之一,它在每个维度之间,做了非常好的权衡和取舍,兼顾响应式、虚拟 DOM、运行时和编译优化。最新版本的 Vue3,更是有很多优秀的新特性,例如 Composition 组合 API、基于 Proxy 的响应式系统、自定义渲染器等。可以说很好地拥抱了未来,并在新⼿友好度上做到了极致,为开发人员提供了更多的控制。 另一方面,搞懂了 Vue,再去横向对比 Angular、React、Svelte 等框架,能够更容易把学到的知识点串成一个网络,大大开阔你的前端视野。最终在此基础上,形成完整的知识体系。 即使你没有 Vue2 的经验,或者 Vue 基础比较薄弱,也不用害怕,可以直接走 Vite + Option 先熟悉模板的语法,把官网的入门教程走一遍,然后再去研究 Vue3 的新特性。 说实话网上找资料真是一抓一大把,很多都浮于表面重在理论,实战薄弱,所以当极客时间找我做 Vue3 课程时,我一直在思考,如何更好地给用户交付。 回想一路上自己踩过的坑,我希望能够在探索 Vue3 这个框架的同时,以一个渐进的方式,带大家重构知识体系,进阶前端开发高手,让读者真正拿到 40k、甚至更高的薪水。 为此我梳理了一个知识路径,「建立对 Vue3 的全局认知 → 掌握核心概念和原理 → 企业级代码质量和工程实战」 建议收藏 

招生咨询电话:028-36792608、36792609、36792611、36792612
招生咨询QQ:800067858
地址:天府校区:天府新区视高经济开发区花海大道大学路1号
仁寿校区:环天府新区天府大道陵州大学城1号
Copyright © 2006-2021 SCSTC.CN All Rights Reserved.蜀ICP备18005196号-1